- 0.0 Accessibility Training
- 0.1 Who does what
- 0.2 Helpful tools
- 0.3 Checklist
- 0.3 Glossary
- 0.4 Screen readers we support
- 1.0 Buttons and toggles
- 1.0 Bypass blocks
- 1.0 Focus visible
- 1.0 Images and Decorative Elements
- 1.0 Landmark structure
- 1.0 Modals
- 1.0 Non Text Content
- 1.0 Page Title
- 1.0 Tables
- 1.0 Tabs
- 1.0 Test Evidence Spreadsheet
- 1.0 Tooltips
- 1.1 Perceivable - Text alternatives
- 1.2 Perceivable - Time-based media
- 1.3 Perceivable - Adaptable
- 1.4 Perceivable - Distinguishable
- 2.1 Operable - Keyboard accessible
- 2.2 Operable - Enough time
- 2.3 Operable - Seizures and Physical Reactions
- 2.4 Operable - Navigable
- 2.5 Operable - Input Modalities
- 3.1 Understandable - Readable
- 3.2 Understandable - Predictable
- 3.3 Understandable - Input Assistance
- 4.1 Robust - Compatible
Page titles 2.4.2 (A)
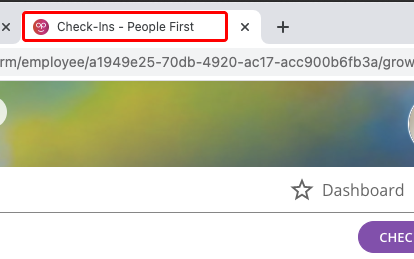
Providing clear and informative page titles help people understand if the content on the page is relevant to them. Descriptive page titles help everyone find content on your website and understand where they are within the website hierarchy. Each page should contain a unique, succinct and descriptive title which clearly identifies the context of the page, makes sense read out of context and identifies the site and/or section of the site to which the page belongs. Page titles are the first thing read out by screen readers to users, therefore it is important to include People First in the title as this will help users to clearly distinguish different websites they may have open at the same time.
People First page title rules
Page titles to be “Page Name – People First”